The Grand Hotel Dino
For assistance with booking your accommodation, please email - [email protected]
Room Rate
Hitachi is pleased to announce that we will be contributing to the room rate for the event days only which will be the 12th and 13th May 2025. Therefore, the reduced rate for your accommodation will €199 per night, excluding tax.
Once you register, you will be presented with a link which will take you onto the hotel’s website to secure your accommodation. Once on the hotel website, you will be asked for your full name, contact details and credit card information to secure the reservation. A confirmation email will be sent to you once confirmed. Please note that no cost will be deducted from your card until after the event.
The cancellation policy
You can cancel your reservation up to 21 days prior to the event without any charges to your credit card. Please note that cancellations made within 21 days of the event will incur a 100% cancellation fee, and you will be liable for this amount.
We appreciate your understanding and cooperation.
Extending your stay
If you wish to extend your stay at the Grand Hotel Dino outside of the event dates you can do so on the hotels website, however the standard hotel room rate will apply outside of the actual event days.
Venue:
With state-of-the-art meeting rooms and versatile event spaces, the Grand Hotel Dino is perfectly equipped to host a range of sessions, breakouts and networking opportunities for our event.
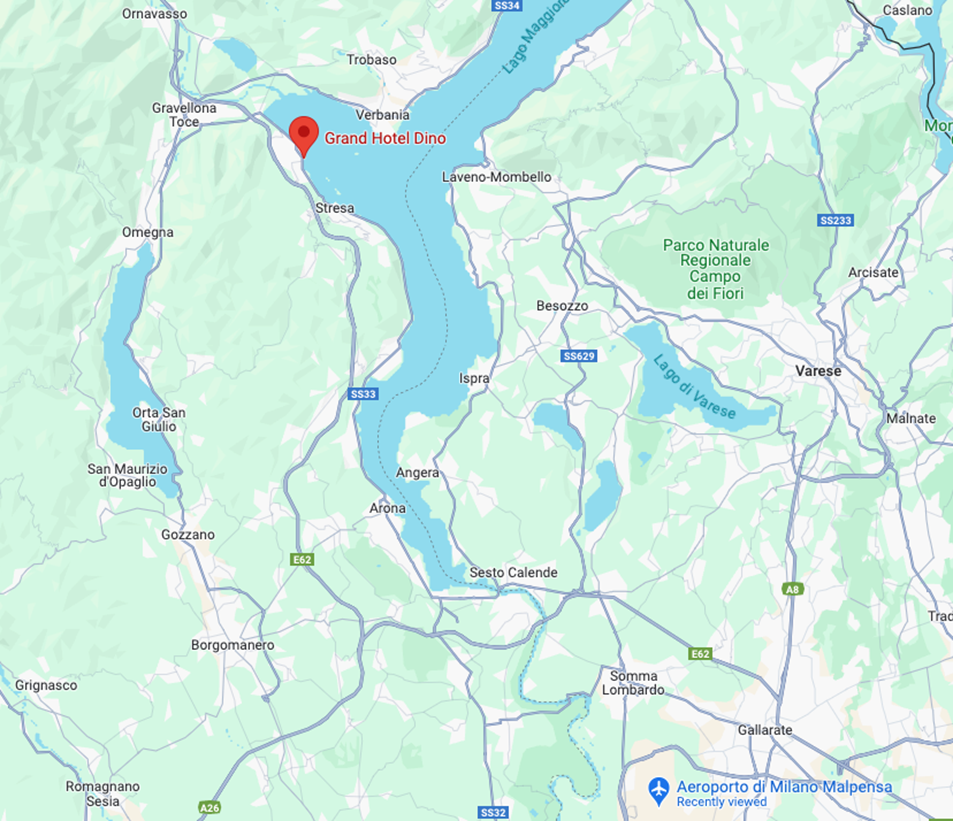
Nearby airports:
- Milan Malpensa (32 miles southeast)
- Linate (55 miles southeast)
- Orio Al Serio International (85 miles southeast)
The transfer time to the hotel from Milan Malpensa airport is approximately 50 - 60 minutes depending on traffic.
To pre-book transfers, please contact Lago Maggiore Transfer: [email protected]
Alternatively, you can pre-book the shuttle service ALIBUS via the following website: https://www.safduemila.com/linee/alibus-malpensa-lago-maggiore/
There is a train from Milan Malpensa to Stresa via Trainline or Rail Europe. The train takes approximately 1 hour 30 minutes, with around 15 trains per day. You can then arrange a transfer from Stresa to the hotel which is 5 minutes by car or 10/15 minutes' walk. The cost starts at €10 each way.
Note: All taxi costs will be at your own expense and not covered by Hitachi Vantara.
We are pleased to offer a shuttle bus service from the Grand Hotel Dino to Malpensa Airport at the end of the Solution Days and EMEA VAD Forum on Wednesday 14 May. The shuttle will depart at the following times: 2:00 PM, 5:30 PM, and 6:30 PM. We encourage attendees to plan accordingly to ensure a smooth transfer.
Parking
The Grand Hotel Dino offers parking spaces if required for a daily rate of €20.
Hotel
Check-In: 15:00 hrs
Check-Out: 11:00 hrs